これはデモページです
WebSlides DEMO — 簡単シンプル。
新しいプレゼンテーションのカタチ
簡単 シンプル
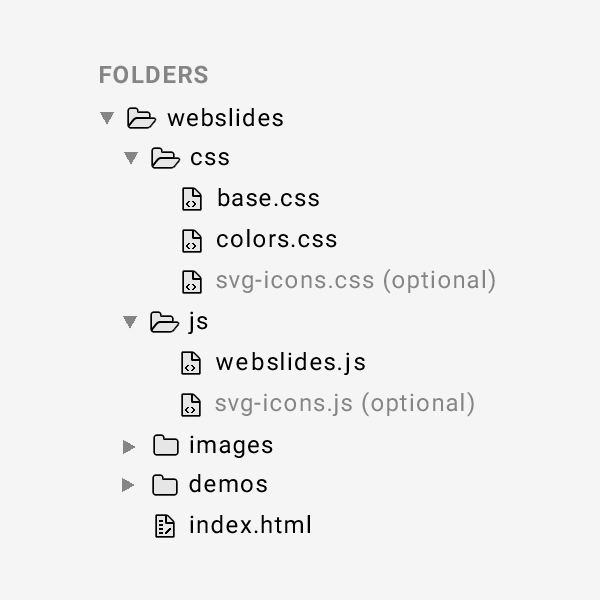
美しいクリーンなコード
よく文書化 <section> されています.
コードはクリーン。一般的な命名規則で 直感的なマークアップ を使用しています。 クラスやネストを過度に使用する必要はありません。
<article id="webslides"> <!-- Slide 1 --> <section> <h1>Design for trust</h1> </section> <!-- Slide 2 --> <section class="bg-primary"> <div class="wrap"> <h2>.wrap = container (width: 90%)</h2> </div> </section> </article>
人々にインスピレーションを与えるために出来てます
世の中には優れたプレゼンテーション ツールが数多くあります。これは、ストーリーを伝えるための オープン ソース ソリューションです。
-
→ キーボードナビゲーション
矢印キーで。 -
特定のスライドに移動する
URL: #スライド=番号 -
スライドカウンター
現在/合計数.
-
100% カスタマイズ可能
よく文書化されています -
20+ 美しいコンポーネント
カバー、カード、引用文... -
フレキシブルブロック
自動入力と等高機能付き。 -
垂直のリズム
8の倍数を使用可能。 -
フェードトランジション
すべてのスライドに。 -
100+ SVG Icons
フォント素晴らしいキット。
美しいテンプレート
コミュニティに参加でいつでもダウンロード。プレゼンテーション作成をすぐに開始できます。
- Demos: Landings · Portfolios
- Docs: Components · Classes
- Tags: Dribbble · Instagram
初心者の方でも安心
ノンプログラミングの方でもサポートが一緒に教えてくれます。
他にも拡張機能なども連携できるようにしています。詳しくはコミュニティに参加:
- Animations: Animate.css.
- Images: Unsplash.
- Videos: Pixabay.